Background
Shell has created a Loyalty program called “Smart Club”. Membership is free and members are entitled to collecting points when performing purchases on Retail stations and redeeming accumulated points for free gifts/services.
Client
Shell
Role
Product Designer
Platform
iOS
Tools
Sketch
Keynote
inVision
Zeplin
The Challenge
The challenge was to create an experience that elevates “Smart Club” app from the sea of loyalty apps into a league of their own and enhance the brand’s perception. But in order to achieve the client’s goal, we have to solve the two major blockers.
Problem Statement
The majority of the drivers don't get our of their cars to go to the cashier in order to scan their Membership Card for their points to be register on their account after the purchase of gas. Having as a result, most of the points not to be used and the Loyalty Scheme to be used by less than 30% of the already registered members.
The Goal
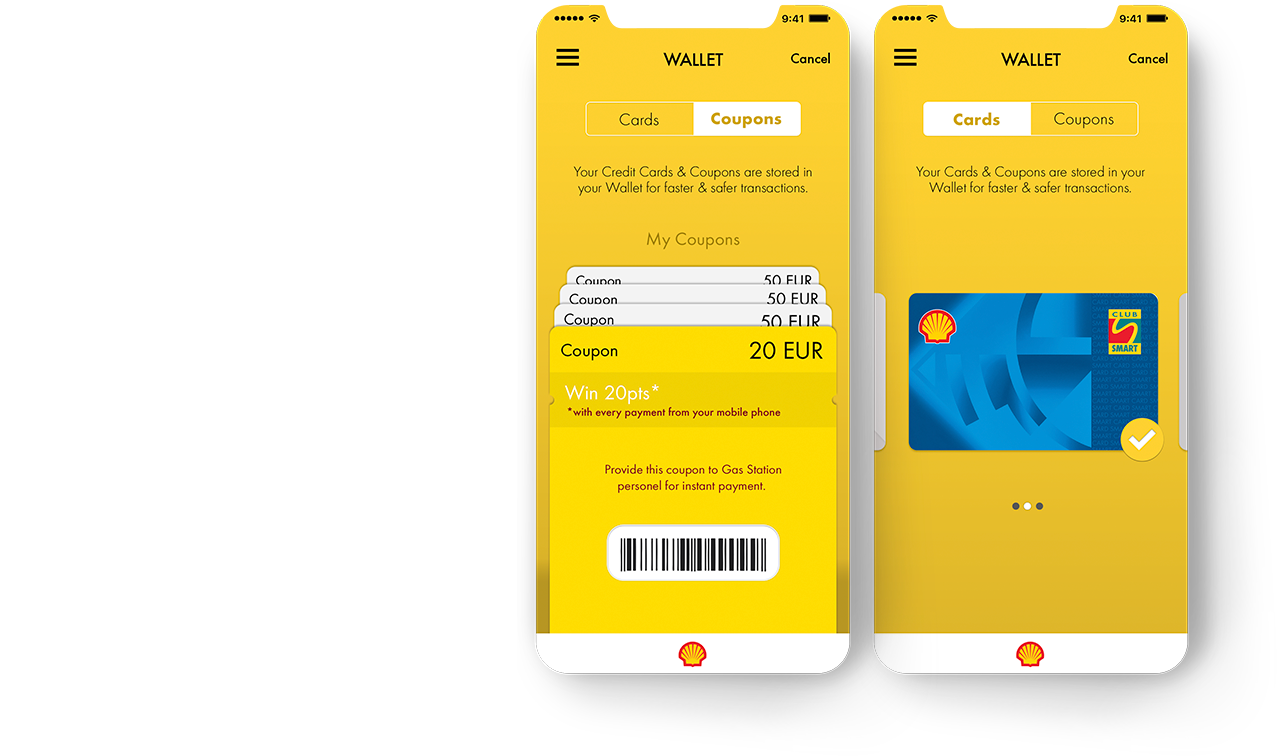
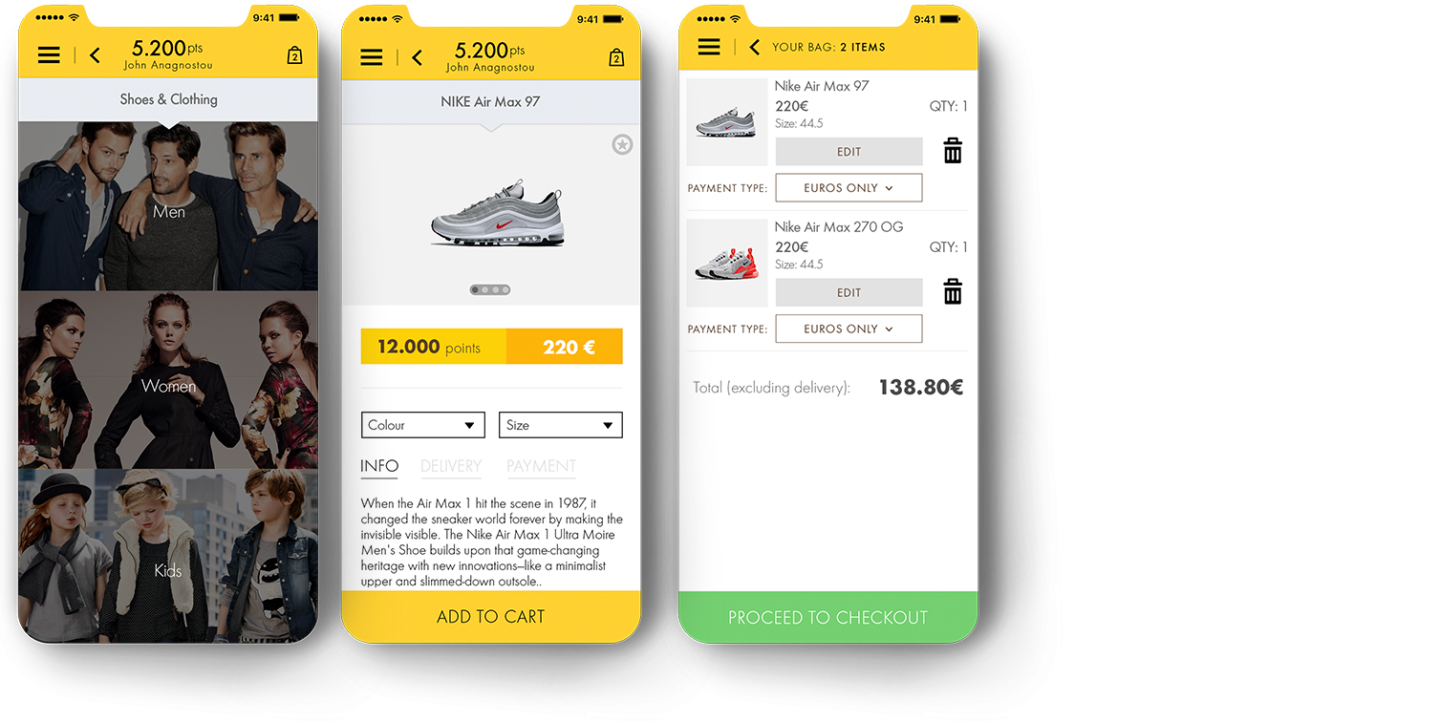
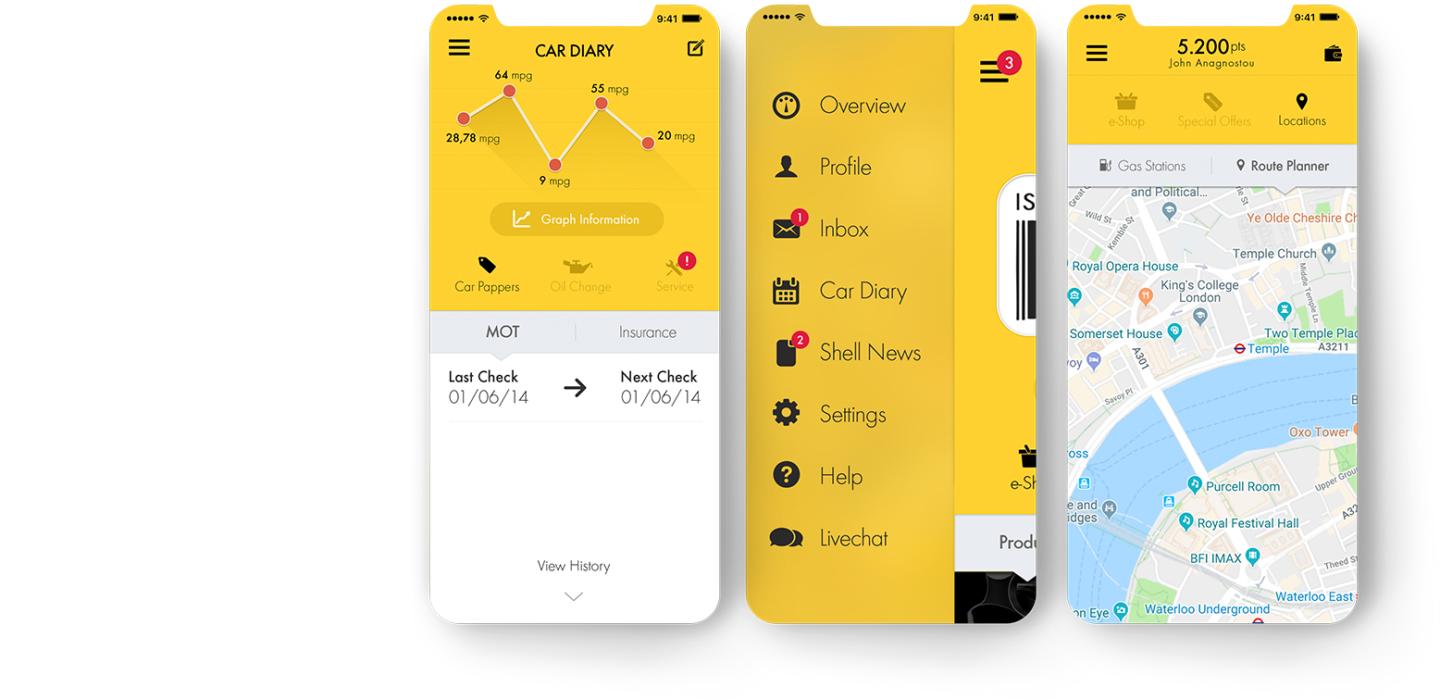
Engage existing members by introducing new app features that would improve the way that points are collected and redeemed. In-app Digital Card was introduced to minimise the possibility that a member could lose/forget their card. In addition to this, a Car Diary for vehicle’s maintenance was also added, the members would receive reminder notifications for their vehicle’s servicing, tax, insurance or annual check-up.
Application Map
I was given enough information from the Existing App and the user stories to visualize what the structure of the app, the screens and the basic features would look like, which was created with Sketch.
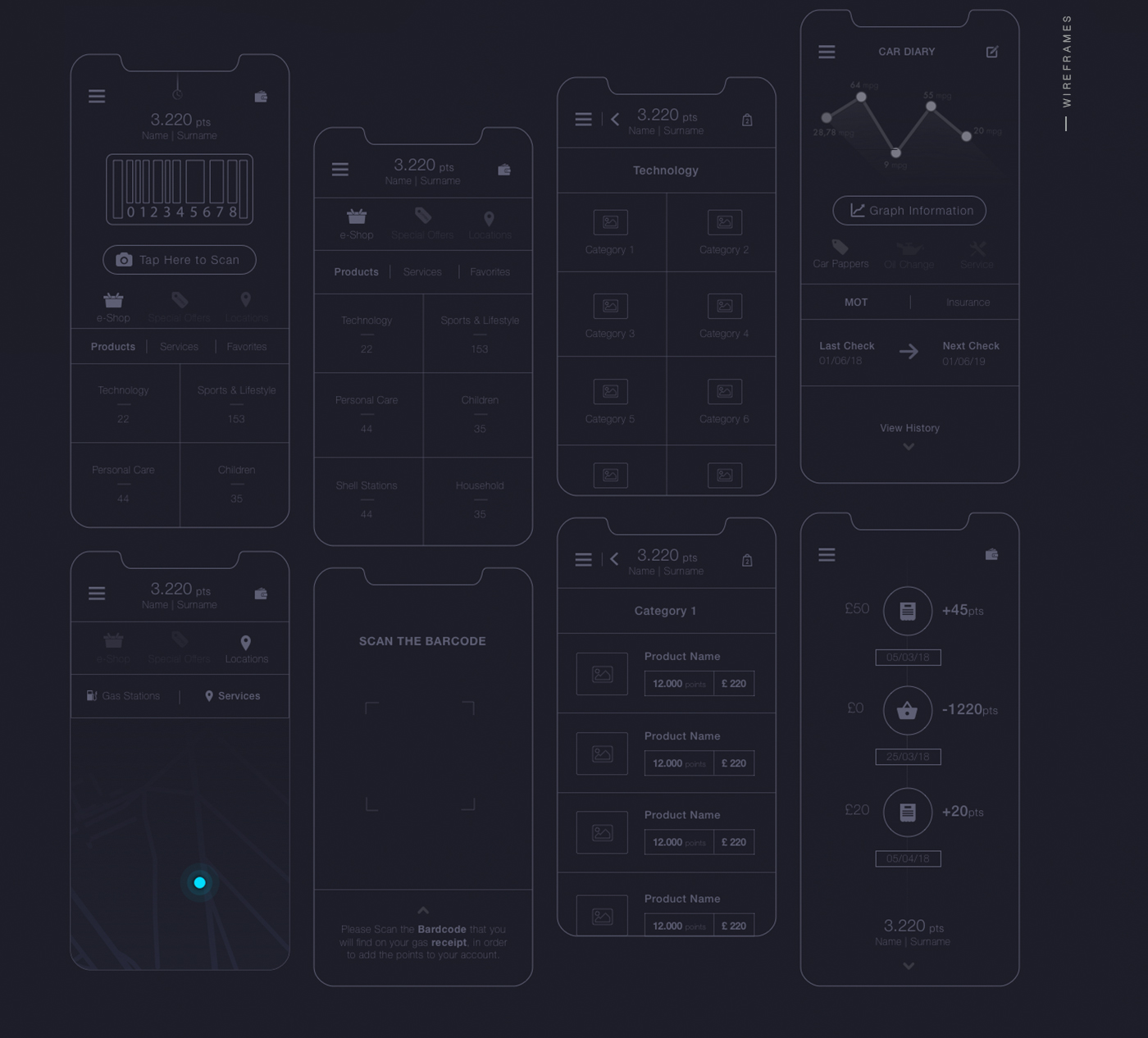
Sketching & Wireframing
While understanding and visualizing the user flows, I had a better idea as to what the UI would look like. I initially started sketching the potential layout and interactions for the app and then moved to Sketch to get a better visualization of the app and its contents, such as the colours, positioning of the contents, etc.
Visual Style
Colours & Typography
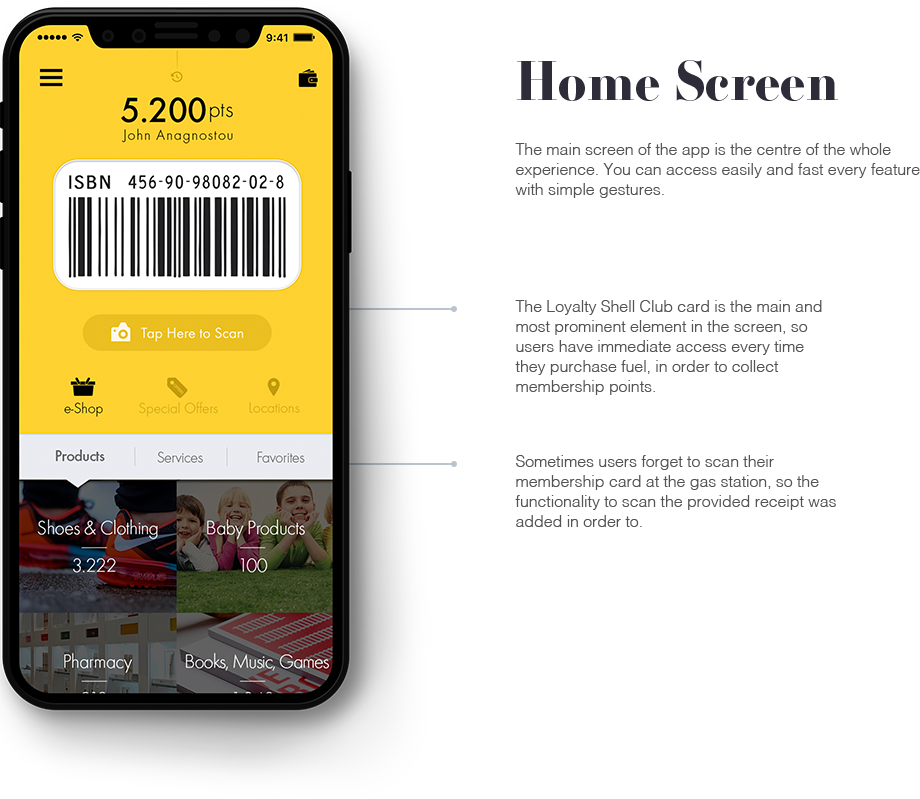
Interaction Design
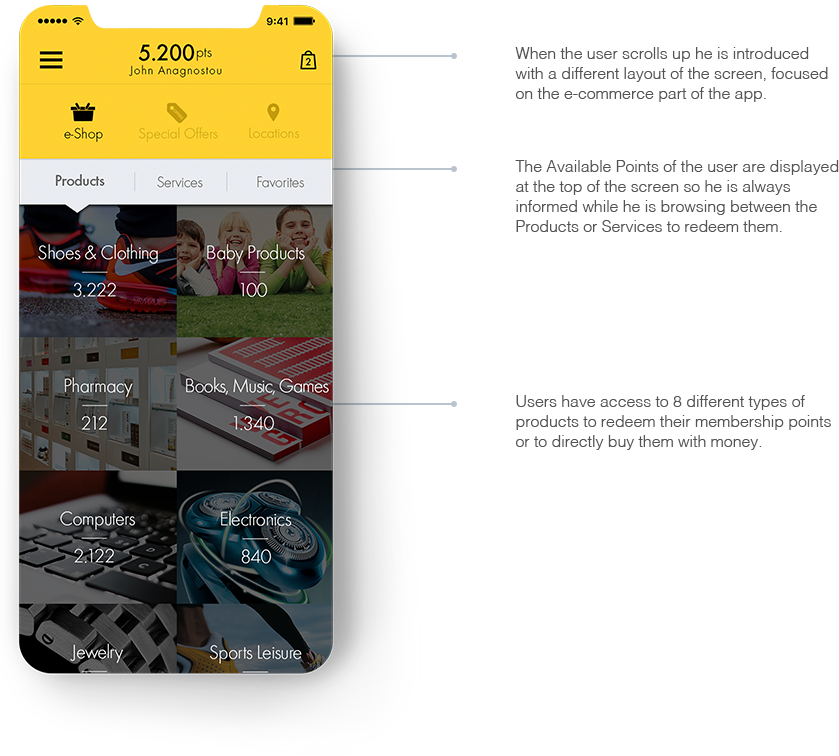
Interactions & Visuals